おつかれさまです。GOROLIB DESIGNです。
アートボードサイズの四角形を作るスクリプトの改良版を作成いたしましたので、ダウンロードにてご利用ください。
Gogolib_ArtboardSizeRectangle.jsx
■少々改良したいと思ってました
アートボードサイズの四角形を作るスクリプトは
FitArtboardToArt.jsx
として、すでに公開されています。
参考:andrewcockerham/Adobe-Illustrator-Scripts
https://github.com/andrewcockerham/Adobe-Illustrator-Scripts/blob/master/FitArtboardToArt.jsx
今まで便利に使っていましたが、もうちょっとショートカットできるなぁとかねてより思っていました。
具体的には以下がちょいと不満でした
━━━━━
(1)事前にアートボードにフィットさせるためのダミーオブジェクトが必要
(2)オフセット値の入力を促される
(3)「すべてのアートボードを対象にするかどうか」を指示しなくてはいけない(シングルアートボードでも)
(4)作成されたアートボードサイズのオブジェクトが選択状態になっておらず、ダミーオブジェクトの塗りと線が踏襲されている
(5)さいごにダミーオブジェクトを消す必要がある
━━━━━
などです。ひとはわがままな生き物ですね…。こんなに面倒がっているとドラえもんにおこられそうです(笑)
というわけで、ダミーオブジェクトの作成も削除も、オフセット値の入力もなく、塗りなし・線なしのアートボードサイズのオブジェクトが生成されて、それが選択状態で残っているというスクリプトに改良いたしました。
この機能のキモは作ったあとだと思っています。つまり外側へオフセット(塗り足し)や、内側へオフセット(マージン)などに使いたいので、選択状態で残しておきたかったのです。
この機能のキモは作ったあとだと思っています。つまり外側へオフセット(塗り足し)や、内側へオフセット(マージン)などに使いたいので、選択状態で残しておきたかったのです。
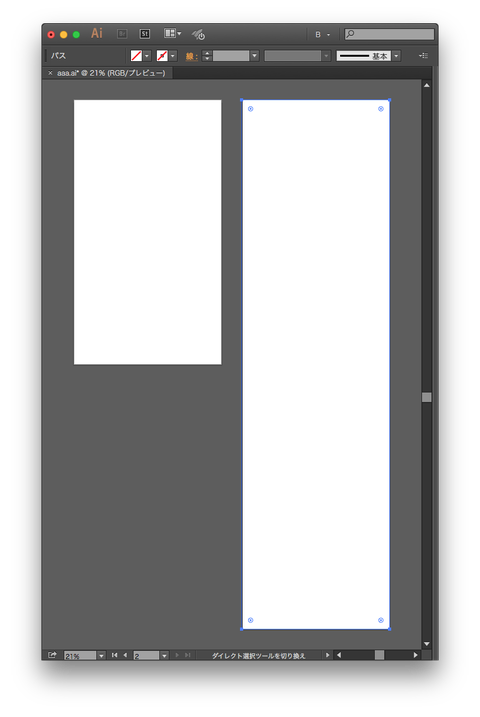
わかりづらいですが、左上のアートボードをアクティブにしてこのスクリプトと起動すると、このように塗りなし・線なしの四角形が生成されます。選択状態になってます。
ダウンロードにてご利用ください。
■アートボード情報を取得して四角形を描く。以上です(笑)
以下がコードです。アクティブなアートボードの情報を取得して四角形を描く。以上です(笑)
━━━━━━━━━━━━━━━
// Gogolib_ArtboardSizeRectangle.jsx
// Copyright (C) 2016 GOROLIB DESIGN All Rights Reserved.
var abIndex = app.activeDocument.artboards.getActiveArtboardIndex();
var rect = app.activeDocument.artboards[abIndex].artboardRect;
var x1 = rect[0];
var y1 = -rect[1];
var x2 = rect[2];
var y2 = -rect[3];
layerObj = app.activeDocument.activeLayer;
pObj = layerObj.pathItems.rectangle(-y1,x1,x2-x1,y2-y1);
pObj.filled = false; // 塗りなし
pObj.stroked = false; // 線なし
pObj.selected = true;
━━━━━━━━━━━━━━━
短っ!
毎度のことながら「身も蓋もない」シンプルさですみません…。
■ダークサイドはy軸のマイナス値とxyの逆転
えーと、実は結構はまりました…。こんなにシンプルなのに。
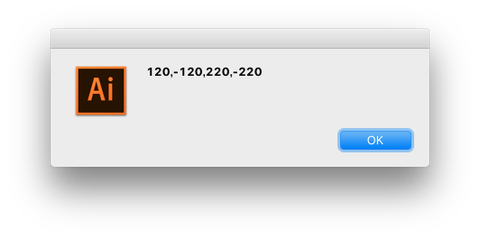
まずはy軸のマイナス値。途中でrectの値をアラートさせてみます。右下のアートボードで実行するとこうなります。
システム値はpxで保持していますので、今回はわかりやすいように100px100pxのアートボードを20px間隔で並べています。
なるほどy値はマイナスで持っているんですね。
マイナスを掛け算して代入しときましょう。配列番号は0からスタートです。
なるほどy値はマイナスで持っているんですね。
マイナスを掛け算して代入しときましょう。配列番号は0からスタートです。
var x1 = rect[0];
var y1 = -rect[1];
var x2 = rect[2];
var y2 = -rect[3];
あのう…先生、ちょっといいですか?
いつも思うんですが、なんで配列のインデックスを1からスタートにしなかったんでしょうか。このしくみをさいしょに考えた人を
熱湯風呂の刑
にしましょう(笑)
でもまぁ数学の教科書どおりです。ただイラストレーターの移動コマンドの数値とは逆ですね。その昔はイラストレーターも下に移動=マイナス値でしたので、システム的にはそのままなんですね。
イラストレーターの開発チームのたいへんさがちょっとわかった気がします…。
━━━━━
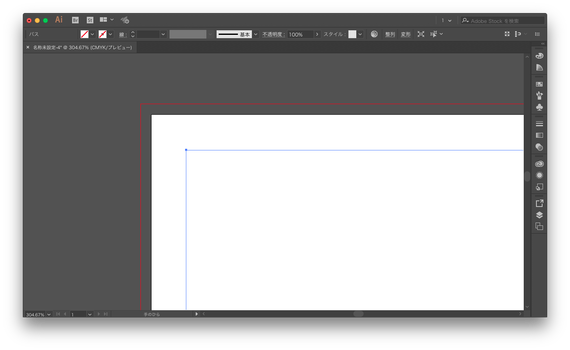
つぎにxyの逆転。ここみてください。
つぎにxyの逆転。ここみてください。
pObj = layerObj.pathItems.rectangle(-y1,x1,x2-x1,y2-y1);
これは四角形を生成するところですが、xとyを逆に書いてます。なんでかって言うと、そうなってるから。
pathItems.rectangle(yの始点,xの始点,ヨコ幅,タテ幅);
というように書くんだそうです。え〜なんでそうしたの?ふつうx,yの順番じゃないの?
熱湯風呂行き〜!(IKKO風に)
anyway、どうぞご利用くださいませ。ショートカット登録するとかなり便利です。
ではでは出羽の海。
(追記160131)@DTP_Transit さんよりご指摘いただきました。ありがとうございます!スクリプトのネーミングまちがってました…orz。誤)Gogolib 正)Gorolib ゴーゴーリブになってました。イケイケな感じでよかですけども(笑)一応なおしました。機能は変わりませんので念のため。
(追記160204)Webデザインのときアートボードのタテサイズをちょいちょい変更しますよね。このスクリプト流してサクッとタテを伸ばし、
オブジェクト>アートボード>選択オブジェクトに合わせる








コメント
コメント一覧 (2)
CS3の時は「トリムマーク作成→解除」をアクションにして
アートボードのパス化をしていたのですが
CS6ではそれが出来なくなってしまったので困っておりました
チラシなど作るとき、内側にマージンの
ガイドラインを作成するのに重宝します
ありがとうございました!!
今後ともご愛顧のほどよろしくお願いいたします。
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。