
※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
参考:スクリプト使い放題マガジン2(月額)もごひいきに(初月無料です)
■ やれやれ終わった〜の後はラクしたいですよね?^ ^
(クリックで動きます)
おつかれさまです。@gorolibです。
唐突ですが、ロゴデザインの納品にはカラー指定や回転NGなど、「そのロゴの使い方の決まり」を付与しますよね?レギュレーションと呼ばれていますが、その中には「そのロゴは端部からどのくらい余白がなくちゃいけないの?」という決まりもあります。
タテ・ヨコをx・yなどの変数で表し、それに対する余白として、0.5x、0.5yなどと表現しますが、これを作るのがかなり面倒w
そこで、選択したオブジェクトに対して、タテ・ヨコの余白率を入力させて、この表現を自動生成するスクリプトを作りましたので、ご利用くださいませ。
■今回のスクリプト情報
(クリックで動きます)
【スクリプト概要】
ロゴデザインのレギュレーション(余白率)表示を自動生成します
【スクリプトファイル名】
G517_logoRegulation.jsx
【使い方】
(1)オブジェクトを選択します
(2)このスクリプトを起動します
(3)タテ・ヨコの余白率を入力します


【仕様】
(1)寸法線(両端に●がつく線)については、固定アクションを使って線幅0.1ミリ固定です
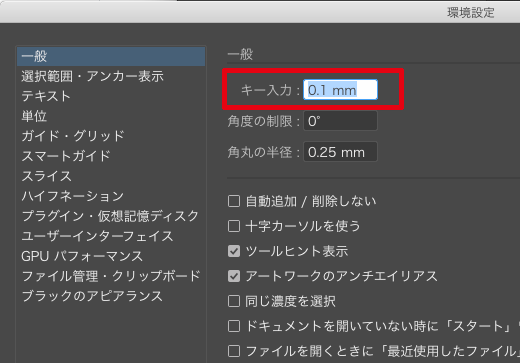
(2)寸法補助線の線幅は環境設定の値を使用しています(仕様1より、0.1ミリを推奨します)
環境設定>一般>キー入力

お役に立てれば幸いです!ではでは出羽の海。
■ダウンロードはこちらから


コメント
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。