
※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
参考:スクリプト使い放題マガジン2(月額)もごひいきに(初月無料です)
■文字サイズの使用パターンってそんなにないかも
おつかれさまです。@gorolibです。
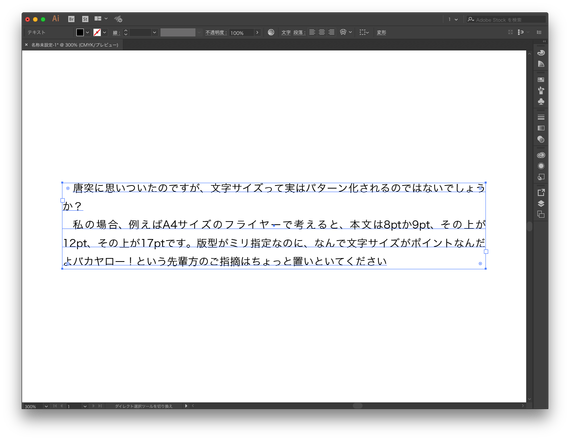
唐突に思いついたのですが、ロゴタイプやメインタイトルのデザイン以外は、文字サイズって実はパターン化されるのではないでしょうか?
私の場合、例えばA4サイズのフライヤーで考えると、本文は8ptか9pt、その上が12pt、その上が17ptです。版型がミリ指定なのに、なんで文字サイズがポイントなんだよバカヤロー!という先輩方のご指摘はちょっと置いといてください^ ^
参考:イラストレーターの文字サイズは“ポイント”か“級”か
逆に言えばひとつのデザインの中に、いくつもの文字サイズが登場するのは見づらくなるだけなのです。例えば本文8pt、小見出し12pt、その上が17pt…など、まあ登場するにしても4〜5種類でしょう。12ptと12.5ptと13ptが同時に存在する…というのはにわかには考えづらいですし、見た目も綺麗ではありません。その3種類なら12ptにしようとか、どちらかに寄せるはずです…。
つまり何種類かの文字サイズ変更スクリプトを手元に用意しておいて、それらを適用すれば早いのではないでしょうか?
いつもどおり、くどくどと長くなりましたが(笑)、そういう背景から作成したスクリプトです。
■今回のスクリプト情報
【スクリプト概要】
ファイル名に埋め込んだ数値と単位で選択オブジェクトの文字サイズを変更します
【スクリプトファイル名】
G487_textSize_9_pt.jsx
【使い方】
(1)文字オブジェクトを選択します
(2)このスクリプトを起動します
【仕様】
(1)ファイル名に埋め込んだ数値と単位で文字サイズを変更します
(2)文字サイズと数値はアンダーバーで区切ってください。
(3)単位は以下より選んでください
['inch', 'mm', 'pt', 'pica', 'cm', 'Q', 'px']
お役に立てれば幸いです!ではでは出羽の海。
■ダウンロードはこちらから

コメント
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。