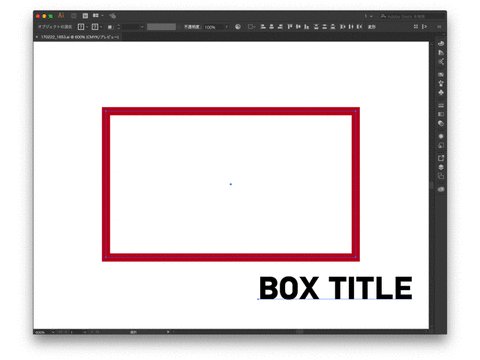
■「めんどくさー」が「やりたい!やりたい!」に変わる典型的スクリプトです
(クリックで動きます)
元気なときはいいんですけど、疲弊しまくった午前3時にこういうデザインつらいですよね?
そう、ボックスにタイトルがつくようなやつです。
なんとなく中央でなんとなく長方形にてやっつけがちですが、
・線の外側まで含めて中央にしたい
・文字は垂直・水平中央に整列したい
・アピアランス長方形(値を指定)でもいいが
・長方形に合わせるにはプレビュー境界オンを忘れてはならない
など「イヤイヤ要素満載」な午前3時なわけです。
そこで文字と長方形を選択したら全ておまかせのスクリプトを作成しましたので、ご利用ください。
似たようなスクリプトが過去にあった気がしますが、いいんです。忘れられているってことはいい道具じゃなかったという証拠です。そんな意味でもぜひマガジン(使い放題)でご利用いただきたいです(すみません、完全に押し売りです。笑)
■今回のスクリプト情報
【スクリプト概要】
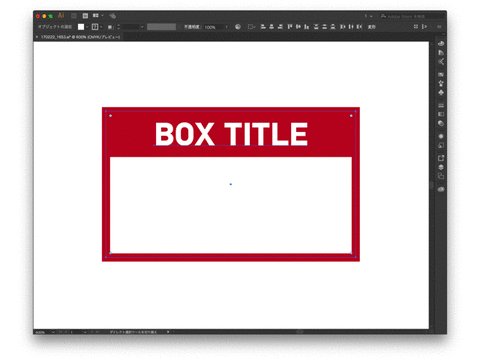
文字と長方形を選択して白抜きタイトルを作成します。
【スクリプトファイル名】
G284_BoxTitle.jsx
【使い方】
(1)タイトルをつけたい長方形とその文字を選択します
(2)このスクリプトを起動します
【仕様】
(1)選択条件は文字1つ、パスアイテム(線あり必須)1つです。それ以外は反応しません
(2)パスアイテムの色をタイトルの背景色にします
(3)文字は白抜きにしてタイトル長方形の中央に整列します
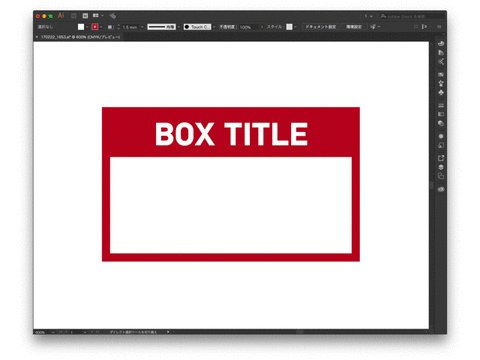
(4)プレビュー境界に対応しています。
・オンのとき…線幅の外側に揃います
・オフのとき…線のパスのオンライン上に揃います
(5)タイトルの高さは行送りによります。高くしたい場合は行送り値を大きく、低くしたい場合は小さくしてください。
(6)文字は中央揃えに変更してから整列します。
(5)タイトルの高さは行送りによります。高くしたい場合は行送り値を大きく、低くしたい場合は小さくしてください。
(6)文字は中央揃えに変更してから整列します。
■ダウンロードはこちらから
https://note.mu/gorolib/n/n55230193cb3f
お役に立てれば幸いです!ではでは出羽の海。
(追記170223)
文字は中央揃えにしてから整列するように変更しました。 


コメント
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。