こちらは参考資料です。スクリプトのうごきをご確認ください。
■仮想ボディ枠をスクリプトで!まずは文字に慣れましょう
おつかれさまです。@gorolibです。
今年は台風の当たり年のようで、被害にあわれた方には心よりお見舞い申し上げます。
残暑もきびしく…さわやかな秋晴れの季節が待ち遠しいですね。
さて、ちょい足しスクリプトは文字のフェーズに入ります。
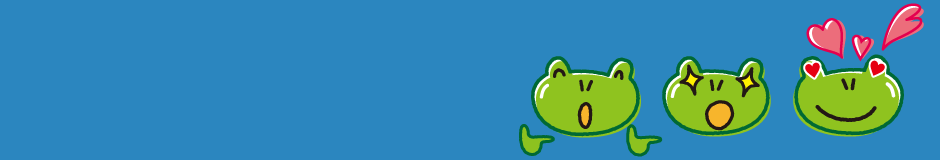
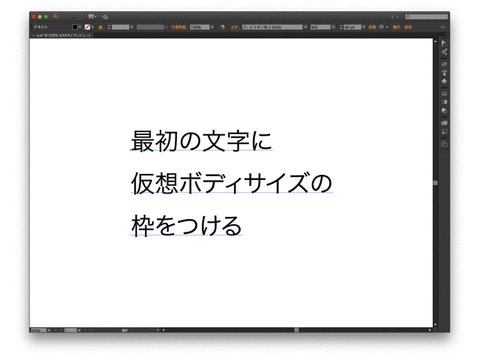
13: 最初の文字に仮想ボディサイズの枠をつくる
14: 文字の1行目に下線を引く
15: 下線だけの表組みをつくる
16: 文字の1行目だけを白抜きにする
17: タイトルをアートボードサイズの白抜き文字にする
18: 一瞬でクリップボードの文字に入れ替える
19: 一瞬でクリップボードの文字を出現させる
上記は、9月のメニューになりますが、まずは文字サイズの扱いに慣れていきましょう!
━━━━━━━━━━━━━━━
■仮想ボディについて
━━━━━━━━━━━━━━━
ここで仮想ボディについて、念のため補足しておきます。
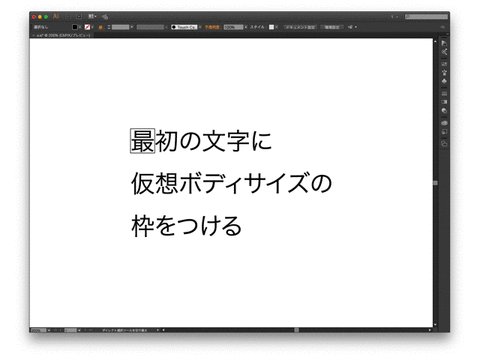
和文フォントは一般的に「仮想ボディ」という正方形の枠にデザインされています。
小学生が使う「かんじれんしゅうちょう」の枠だと思ってください。
ただし、この枠はバウンディングボックスとは違います。いろいろとムズかしい問題があるのですが、突き詰めると、ものかのさんのすばらしい記事にたどり着きますので参照ください。
仮想ボディはなかなかにムズい問題をハラんでいるのですが、このスクリプトは超楽観的に
バウンディングボックスの左上を仮想ボディの左上とするのはいいじゃんか(笑)
という理屈からスタートしています。
そして何よりも、文字を扱うための「練習課題」でございますので、何卒ご理解くださいませ…。
━━━━━━━━━━━━━━━
メルマガのご登録はこちらから。
ひとりで書ける!ちょい足しスクリプトマガジン(Illustrator)
━━━━━━━━━━━━━━━
(図13a:クリックで動きます)



コメント
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。