おつかれさまです。@gorolibです。
ちょっと仕事が立て込んでおりましたが、自作スクリプトを見直す機会にもなりましたので、まとめてみました。
私はあらゆるデザインのベースは整列だと思っています。このブログでも整列に関する記事は多いです。
版面率という概念がありますね。仕上がりサイズに対する版面の大きさ。
マージンが狭いとにぎやかで、広いとしずか…なんてことを学校で習いました。
そう、その媒体のイメージを決めるたいせつな要素としてマージンがあるのです。ですからマージンに揃える行為は、デザインの中できわめて大事です。
ところがイラストレーターには「マージン」という概念がない。そこでこのブログでも様々工夫をしてきましたが、仕事が立て込んでいるときに「ホントに使えるやり方」は絞られてきます。
スクリプトで言えば本当に使えるものは「パッと思い出せて、シンプル機能」なのです。
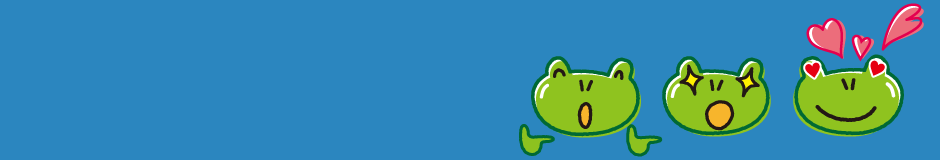
■左側を決める。以上!
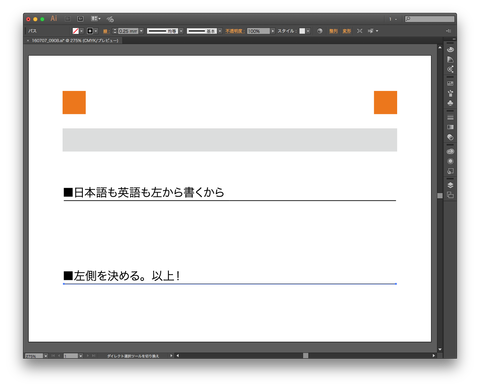
このマージン関連でわかってきたことは、左側マージンがキモだということです。
実は私、齢40にて専門学校に通っているときから
ペラ物のマージンなんて最初に決まるわけないじゃんか!
という疑問がずーっとありました。いえWebやエディトリアルは別物ですよ。
もちろん版面率を鑑みながら(例えば高級車の販促なのに情報ぎっちり!とかありえないので)なんですけど、マージンってレイアウトしながら決まってきたりします(経験不足、邪道でしたらご容赦ください…m(_ _)m)。
だから制作中にかなり移動するんですよね。で、そのたびにマージンに整列することが多い。
そして決まるのは左側からですね。なぜなら左から右に文章を書くから(横組みのこと言ってます)。
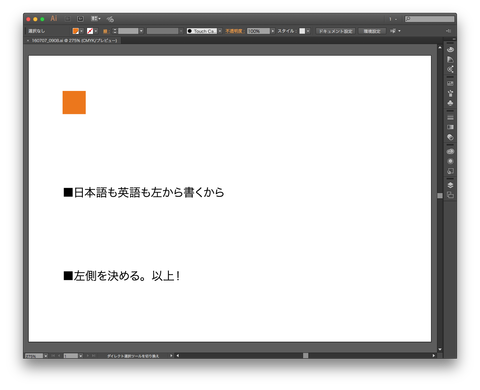
左側マージンが動けば、右側マージンも動きます。当然整列も変わる。このときにサクッとリカバーできるスクリプト2点をご紹介します。
■マージンの変化に強いスクリプト2つ
これは自作スクリプト群の中でもかなり地味な存在なのですが、今回もっとも強力でした。
あれですよ、めがねをとったら超美人!ていうタイプです。
左側と同じマージンで右側にも複製できると、それが右側マージン用のキーオブジェクトになるんです。
またふたつとも選択状態で残りますので、つづけて
またふたつとも選択状態で残りますので、つづけて
を起動すれば、瞬時に選択範囲の長方形ができます。これがまた使える!
これも左側さえ決まっていればよい。それも個別ではなく選択範囲全体に下線を、しかも左側マージンを右側にも設定すべく線を引いてくれます。
この2つに今回は助けられましたが、同時に気づいたのはスクリプトには完成がないこと。
実は細かいカスタマイズしています。ちょい足ししながら自分専用にしていくのが極めて大事なんです。
をお楽しみに!
お役に立てれば幸いです!
ではでは出羽の海。
ではでは出羽の海。







コメント
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。