(クリックで動きます)

■文字色を背景に白抜きの帯を作ります(実践にて改良しました)

■文字色を背景に白抜きの帯を作ります(実践にて改良しました)
おつかれさまです。@gorolibです。
こちらも実践を経た改良版ですので追加料金なしで。
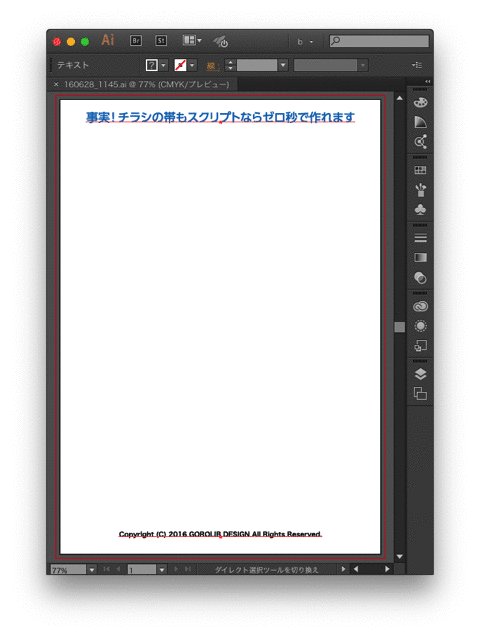
先般公開しております、
ですが、いざ実践で使用してみると仕様としては
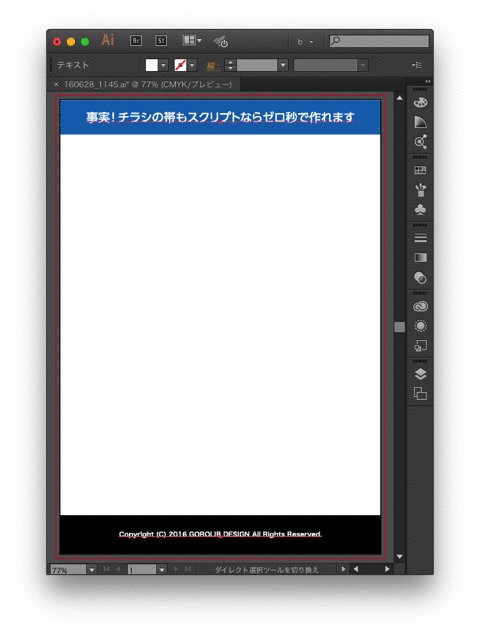
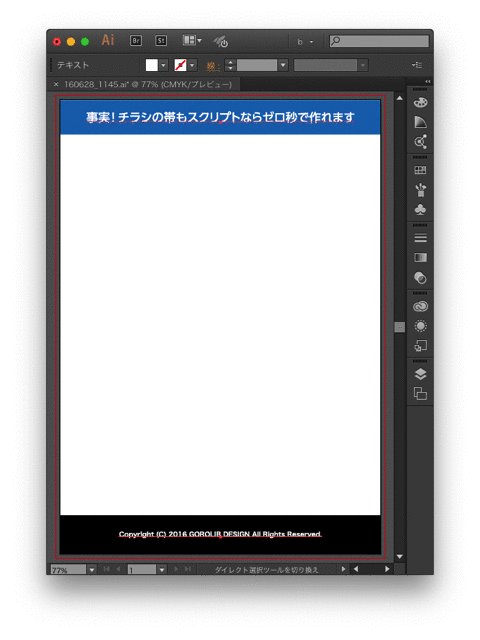
帯の背景は濃い色で、文字は白抜き
がベターと判断した次第です。
そこで実態に合わせて改良いたしました。
前回の追加になりますので、前回購入された方は追加料金は不要です。
(クリックで動きます)

<スクリプトファイル名>
G110_AutoBorder2.jsx
※縦縞ストライプ版はご要望があれば作ります(笑)
<使い方>
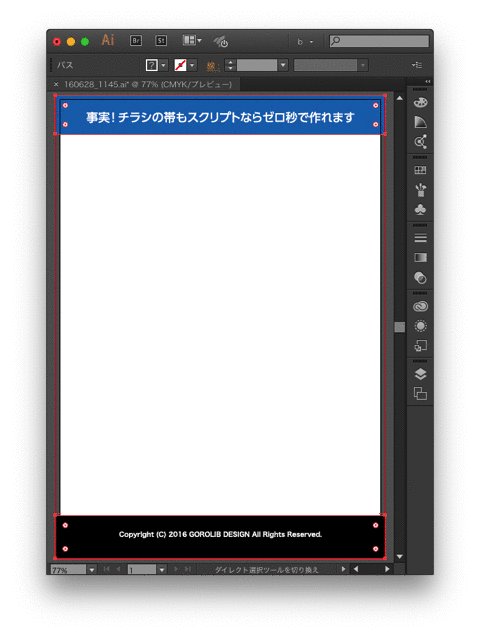
(1)文字を選択します。
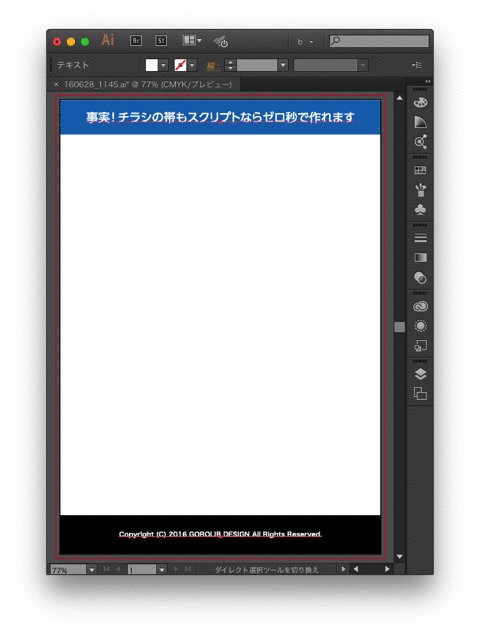
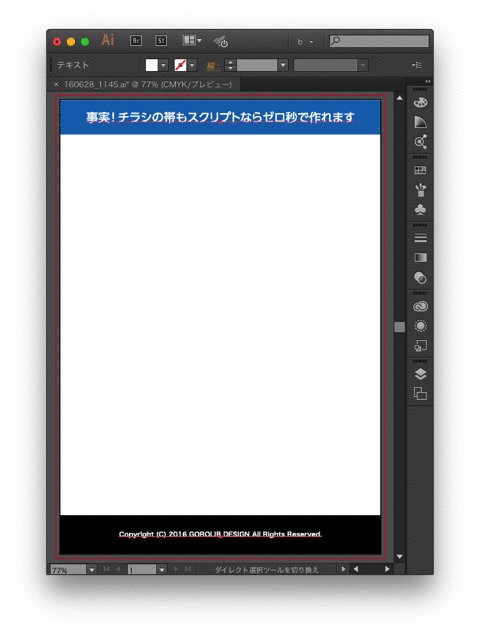
(2)このスクリプトを実行します。
<仕様>
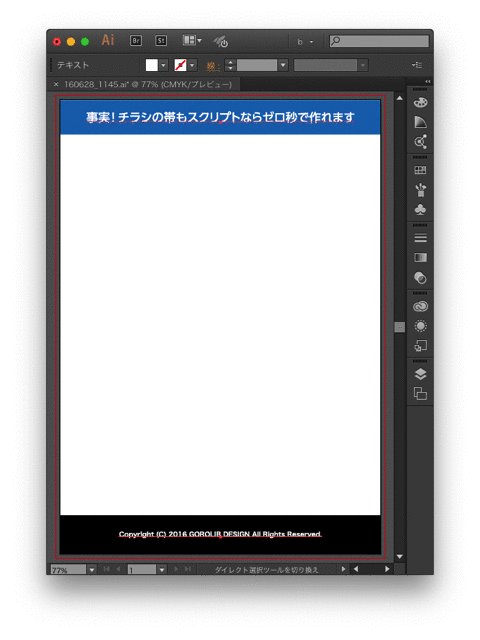
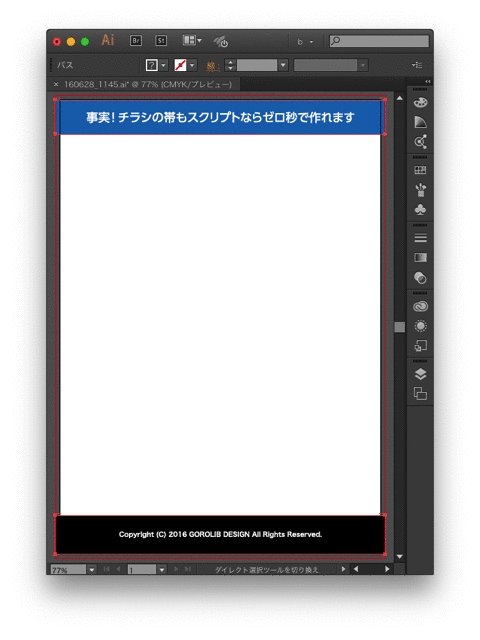
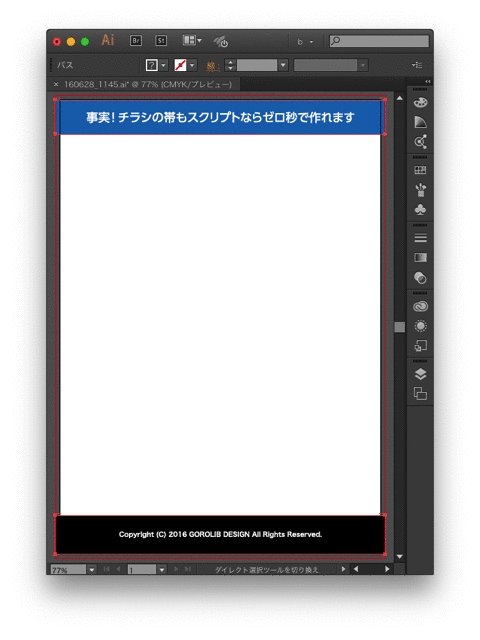
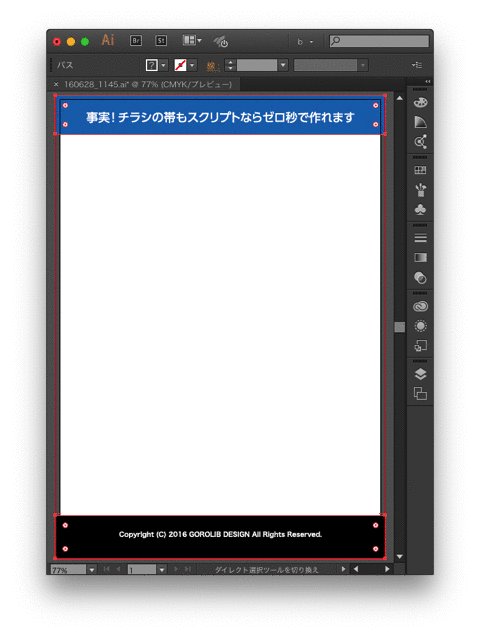
(1)アートボードの端部に近いほうに帯を作ります。ボーダーの場合は上に近ければ上、下に近ければ下につくります。
(2)文字色は帯色になり、文字は白抜き(cmyk=0000)になります。
(3)プレビュー境界にもクリッピングマスクにも対応しています。
通常は帯には塗り足しをつけますが、塗り足しのない帯は実は整列のキーオブジェクトに大変便利であり、いつも最後につけています。
なお、塗り足しを自動でつけるスクリプトもございます。
(クリックで動きます)


■ダウンロードはこちらから
※前回購入いただいた方は追加料金不要です。
お役に立てれば幸いです。ではでは出羽の海。

コメント
コメント一覧 (2)
コメントで失礼します!
チラシの帯をサクッと作るスクリプト2
G110_AutoBorder2.jsxが、ダウンロードしようとすると、
「このファイルはこちらにはありません。 」
と表示されダウンロードできないのですが、
ご確認いただいてよろしいでしょうか?
よろしくお願いいたします!
ご連絡ありがとうございます!助かりましたー
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。