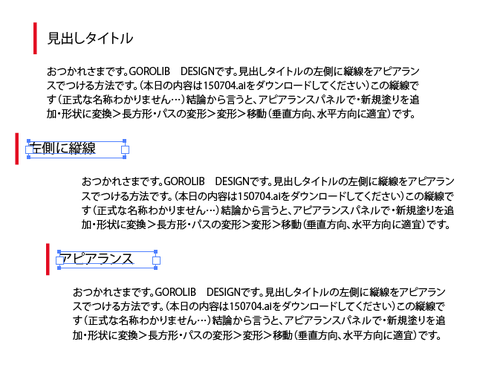
今宵は(もう朝ですが)見出しタイトルの左側に縦線をアピアランスでつける方法です。
※本日のイラストレーター素材は150704.aiをダウンロードしてください。
この縦線です。正式名称をご存知の方はおしらせくださいませ…。
で、結論から言いますと、アピアランスパネルにて
(1)新規塗りを追加
(2)形状に変換>長方形
(3)パスの変形>変形>移動(垂直方向、水平方向に適宜)
です。
これをグラフィックスタイルに登録しておくと、他の見出しにも瞬時に反映できますので、んまーはかどります!
揃えは、どれかをキーオブジェクトとして整列すれば一発です!(注意:プレビュー境界はオフで)
今回は少々ご注意がありまして…。
必ず同じ幅のエリア内文字で、かつオブジェクトのアウトラインをかけずに行ってください。(3)の移動の数値を一定にするためです。
(3)の移動は「オブジェクトの中心からどれだけ移動させるか」ですので、エリア内文字ポイントテキストやオブジェクトのアウトラインがかかると、移動後の位置が変わってしまいます。
oh…
(3)で垂直方向にビミョーな調整があるのは、オブジェクトのアウトラインがかけられないからです…。上下の調整を手動でやらないといけないのが難点です。
<おまけ>
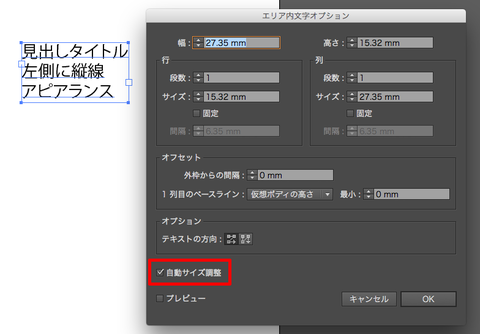
タイトルを同じ幅のエリア内文字にサクッと変更する方法
━━━━━
・タイトルだけテキストエディタで入力しておき、イラストレーターに貼り付けます。

・エリア内文字に変更します(書式>エリア内文字に切り替え)

・エリア内文字オプションで「自動サイズ調整」をチェックオン
・行バラしスクリプト実行!(参照:イラストレーターでスクリプトをサクッと起動する方法)

自動サイズ調整済みのテキストエリアに分解されますー。いぇー!フゥゥー!
ではまた!
(追記150910)
━━━━━
> 今回は少々ご注意がありまして…。
がずっと気になっておりましたが、改良版をアップいたしました。
ご確認のほどよろしくお願いいたします。









コメント
このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。